Introducción
What is XAI?
XAI (Xalok Asistant Interface) is an implementation using different LLM (Large Language Models) to interact with various modules of Xalok.
Interaction types
Interaction types are fixed, as they define what data are expected, what results are expected and how those data are expected to be used. So for example an interaction type could be to generate a list of options from a list of options, then it is clear that the interface client must be able to generate a list of options, to consume a list of options and to display it appropriately. They therefore require ad hoc implementations (except for further generalization) to introduce new types of transformation (for example, in the case of being able to display a map to the user, the possibility of presenting a map in the interface would have to be implemented).
Currently, the given types are defined:
CHOICES_TYPE, it is expected that, from an input, a set of options will be presented from which a single option will be selected.TEXT_REPORT_TYPE, you expect to get a generic (plain text) report, encoded as text, about some input information.DIFF_TYPE, is expected to get a modified version of the input, so the user will want to see the differences between the input and output.ACTION_TYPE, no specific output is expected to be generated, but a spillover effect is expected somewhere.
Adapters
To interact with these models and access them, it's essential to distinguish between two parts:
- The frontend adapter, referred to as
xai_wf_modules - The backend adapter, called
xai_backend.
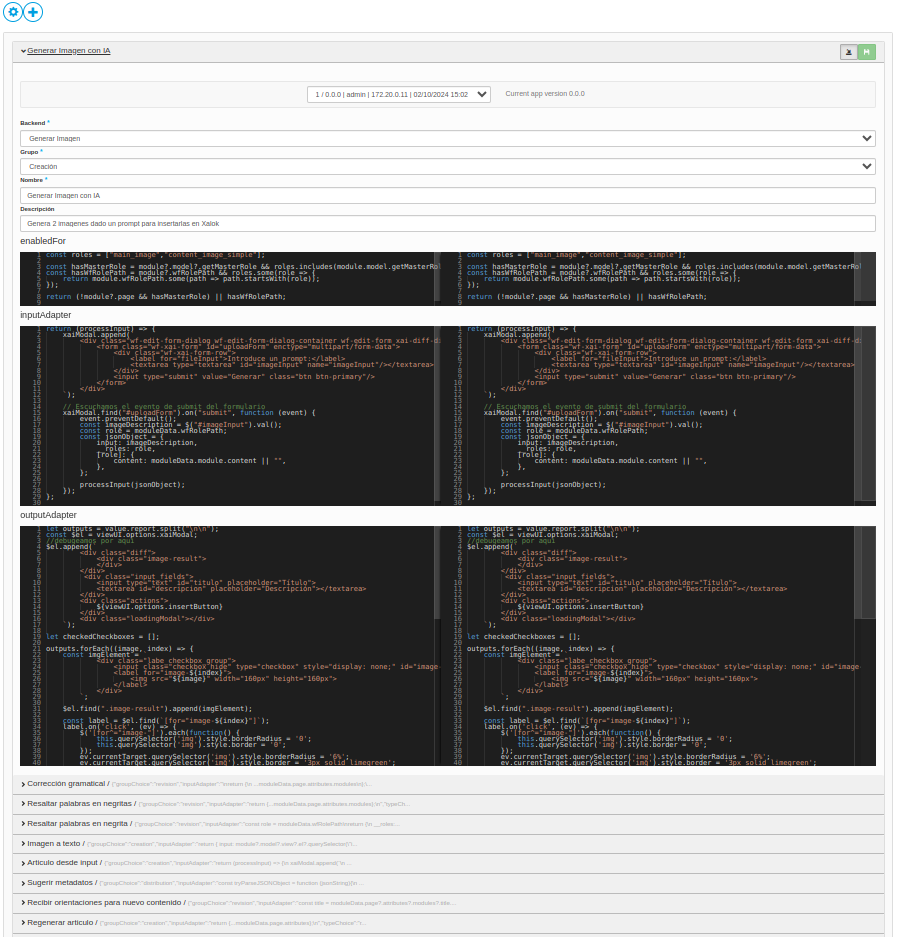
xai_wf_modules
- Xai Backend Choices -> Choose the type of
xai_backendthat will connect with the frontend. - Xai Groups Choices -> There are three types of actions defined for the frontend: creation, review, and distribution.
- Name -> The name assigned to the action.
- Description -> A description of the action.
- enabledFor -> Defines in which modules this action will be available.
- inputAdapter -> Extracts data from Xalok modules to send this information to the backend.
- outputAdapter -> Defines how the response from the backend will be displayed.

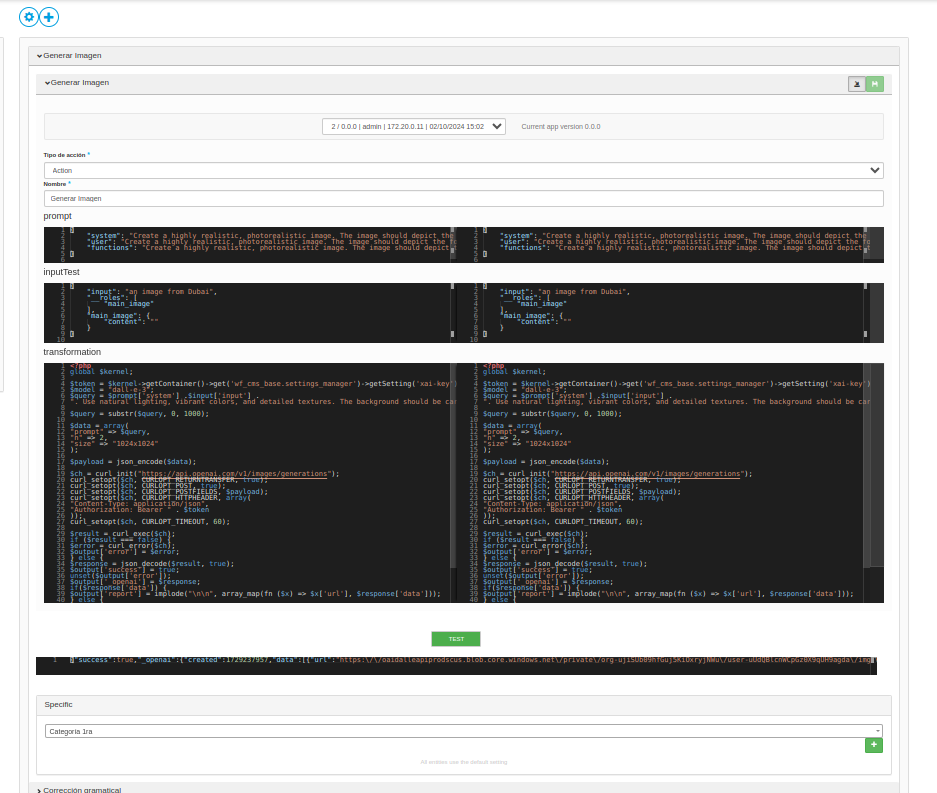
xai_backend
- Xai Type Choices -> The backend has four defined actions:
choices,text report,diff, andaction. - Name -> The name assigned to the action.
- Prompt -> A JSON where you can define 3 types os prompts
user,systemyfunctions - inputTest -> A JSON definition for possible use cases, used only for testing from the admin side.
- Transformation -> This section contains the logic for making calls to the model and parsing the response correctly in PHP.
- Categories -> You can generate a new specific method for categories.
- Test button -> This button allows executing the inputTest and transformation code for testing functionality, returning a JSON with the response.

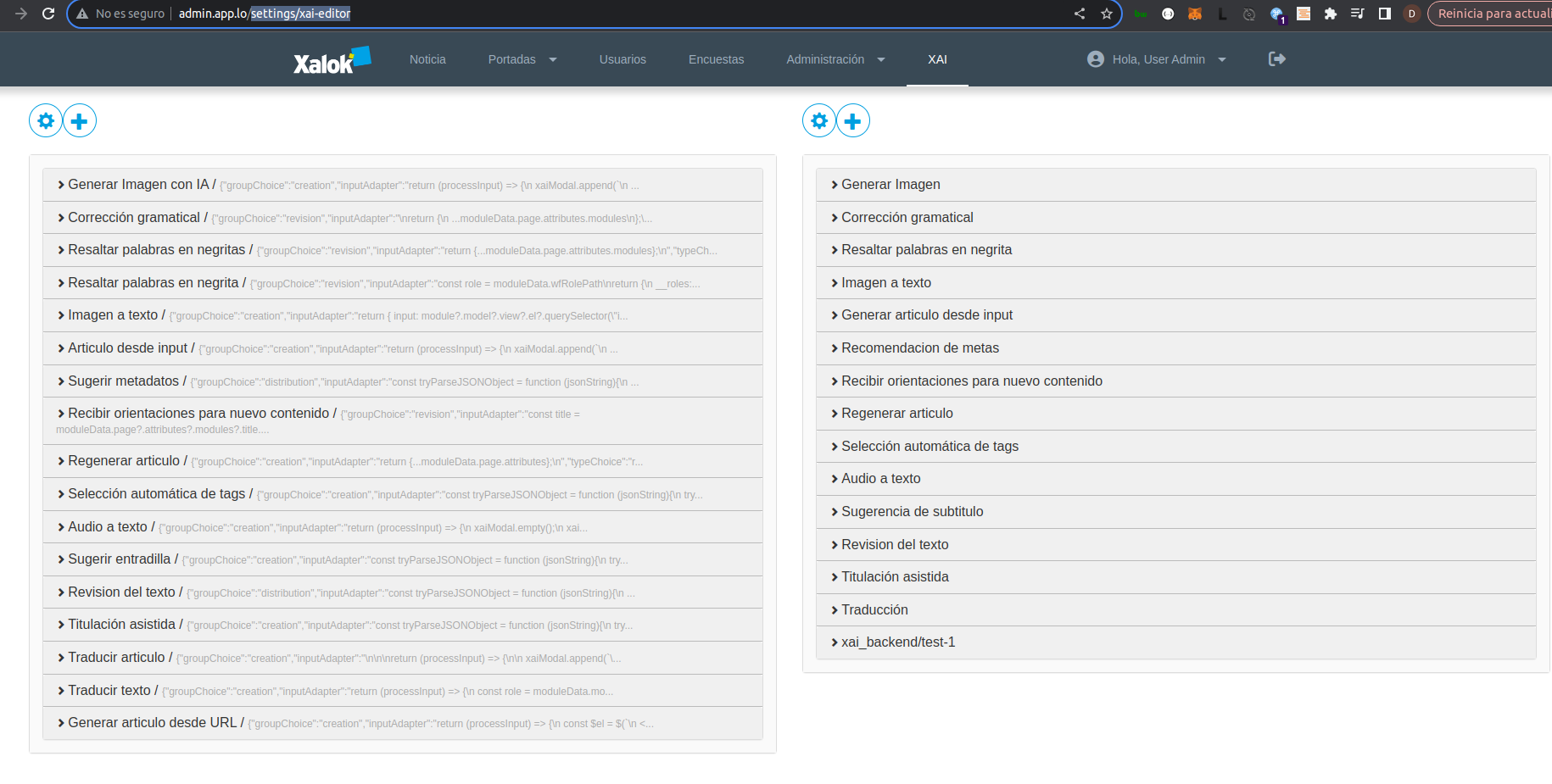
To access this panel, navigate to the following route: __APP_NAME__/settings/xai-editor, where you can see something like this:

There are several roles created for proper management within the CMS:
ROLE_XAI_USERROLE_XAI_BACKEND_EDITORROLE_XAI_FRONTEND_EDITORROLE_XAI_PROMPTS_EDITORROLE_XAI_ADMIN
IMPORTANT This group of roles is hidden unless XAI is enabled. Remember to assign these roles to the appropriate users; otherwise, they will be able to view the settings but won't be able to edit anything. Additionally, we have introduced a new role, ROLE_SETTINGS_VIEWER. Regardless of the other roles assigned to the user, this role makes the settings read-only.
Each user will only see their assigned part. For example, the backend user will not see the frontend section, and vice versa, while the prompt manager will only see the prompt-related sections.
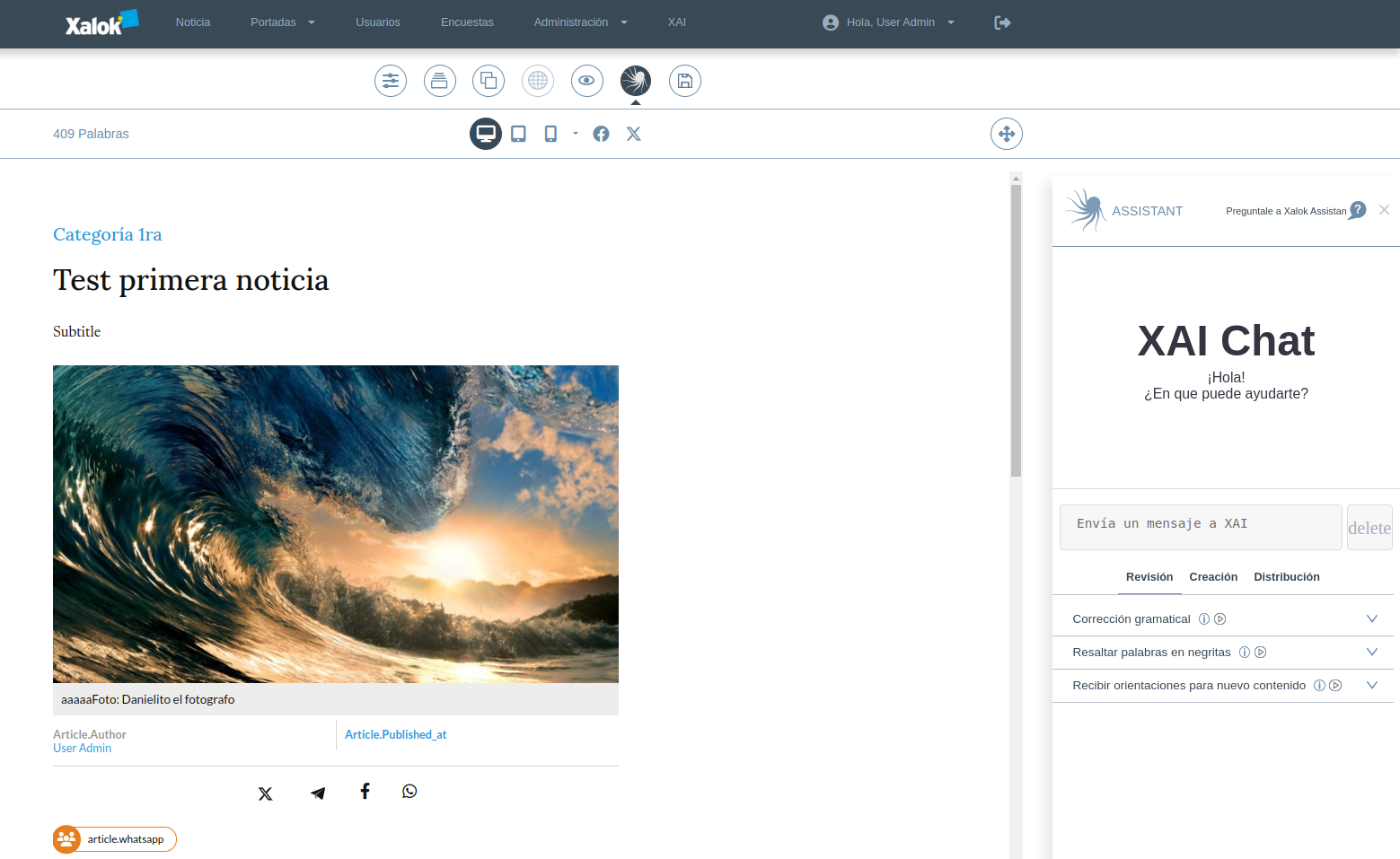
News Editing
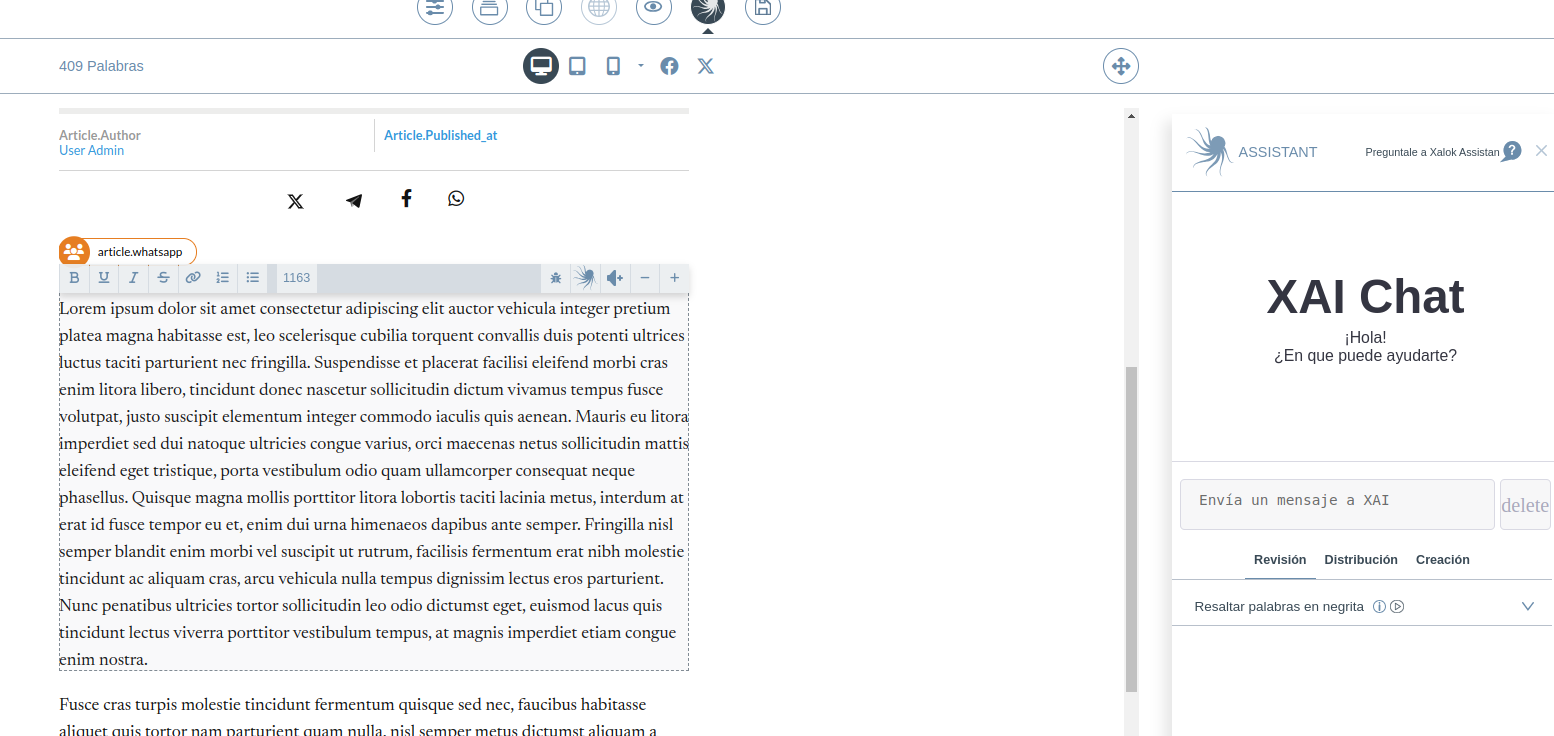
For news editing, there is a sidebar that displays options for the entire page as well as for each module. All of this is based on the enabledFor definition.
Full Page View

Paragraph module

Enabling
XAI is disabled by default, to enable along de project you must set to 1 the following value:
parameters:
wf_cms.xai.enabled: 1IMPORTANT: that value is used on config.js generation (so make wf_assets should be executed sometime)
Configuring
NOTE: By default XAI contains some settings-fixture from base Wf/Bundle/CmsBaseBundle/Resources/settings-fixtures/xai-backend|xai-wf-modules
New backends and interface adapters could be created from the /dashboard
Additionally, you will need to assign the necessary roles mentioned above to your user.
To configure the API keys, go to __APP_URL__/settings/ under the xai-key group. The default implementation is for ChatGPT, but you will also see a data-key field for integration with Hiberus data team.
Examples
NOTE: We are currently working on a XAI extension for different CMS like Wordpress or older versions of Xalok, like v5. you can follow the development here Git repository for XAI-extension until we end the development