v7.1+ Livereload
Intro
Livereload automatically reloads the page when webpack is done compiling.
The time taken for webpack to finish compiling varies greatly depending on the changes that one makes. Finishing compiling after changing a JS file is likely very fast, changing a wf-html (twig) first needs to convert the TWIGs to static HTML and this depends on how many final HTML files are affected by the change, changing something in the public SCSS takes some time, changing something in the admin SCSS file probably takes longer.
Using the Livereload feature means you don't have to worry about how long each of these steps take, or that you have refreshed before webpack finished compiling, only to see that the browser loaded the old sources - without your latest changes.
Installation
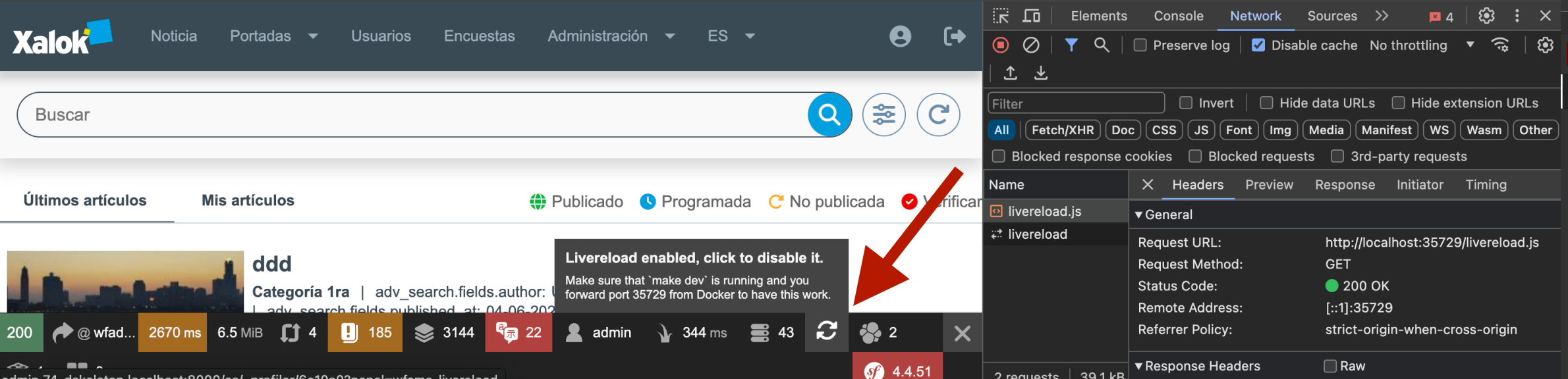
You have to expose the port shown in the DevTools (35729) from docker.
On your docker-compose.yml, check the php-container (some projects call it workspace - it's the container that you log into to run make dev) and add the port:
services:
php-container:
# ... additional configuration ...
ports:
# ... additional ports ...
- 35729:35729You must restart docker after adding the port.
Using
To enable livereloading, click the option in Symfony's toolbar: 
Note: make dev must be running for this to work.
Note: Livereload is enabled per browser tab - it will reload the document only on that tab. You can enable it in multiple tabs.